RUSH ROUTE
A SUPERMARKET NAVIGATOR THAT HELPS USERS EFFICIENTLY LOCATE NEEDED ITEMS
MY ROLES
UX RESEARCHER
UX DESIGNER
PRODUCT EVALUATION
PRODUCT TESTING
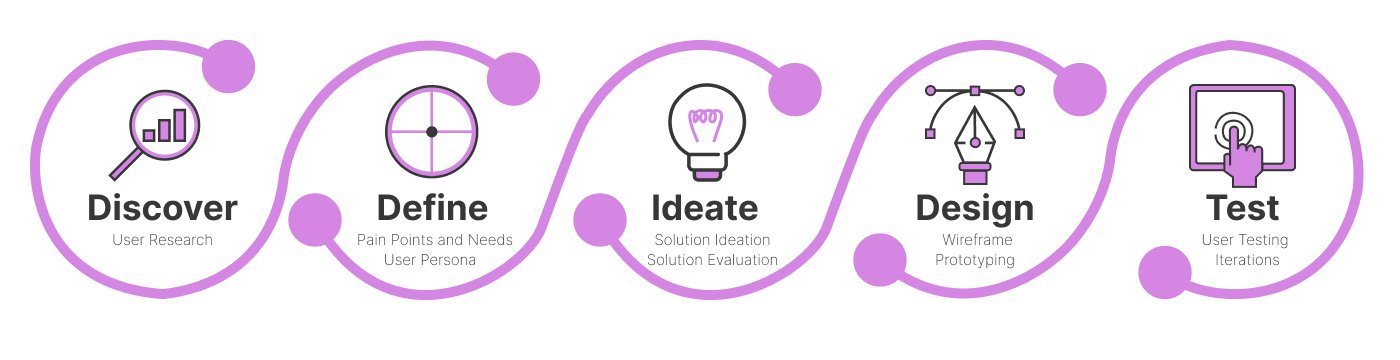
DESIGN PROCESS
OUTCOMES
Completed the whole interaction design project with just myself
Introduced an innovative strategy to solve the issue of navigating and finding things in large supermarkets
Conducted user research to inform the user persona, empathy map, user pain points, and user needs
Context
In recent years, large supermarkets are very often seen. What is the overall experience of customers when they shop in these supermarkets? Could there be anything that might cause difficulty to customers? I attempted to explore these questions, and employing a user-centred solution to address the issues based on my research.
Discover Phase: Understanding My Users
I wanted to understand my participants’ overall experience of shopping in supermarkets. Due to time constrains, I conducted a survey that explored this area in a time-efficient manner. The survey questions were:
How OFTEN do you go shopping at large supermarkets (e.g. Tesco Extra or equivalent)?
How MUCH time do you usually spend on each supermarket shopping session?
Please describe a detailed experience when you encountered a CHALLENGE when shopping in large supermarkets.
How did this challenge AFFECT you?
What did you FEEL when you encounter this challenge?
Is there anyway in which you think this challenge could be SOLVED?
After the analysis, I found that:
The main challenge participants reported was that they could not get the items they wanted quickly (71 out of 95 responses)
Participants suggested that the challenge they encounter would cause them to spend more time in supermarket (47 out of 95 responses)
Many participants reported that the challenge they encountered induced negative emotions to them (65 out of 95 responses)
Participants suggested that potential way to solve their challenge is by having something that helps them get everything faster
Define Phase: Visualise My Target Users
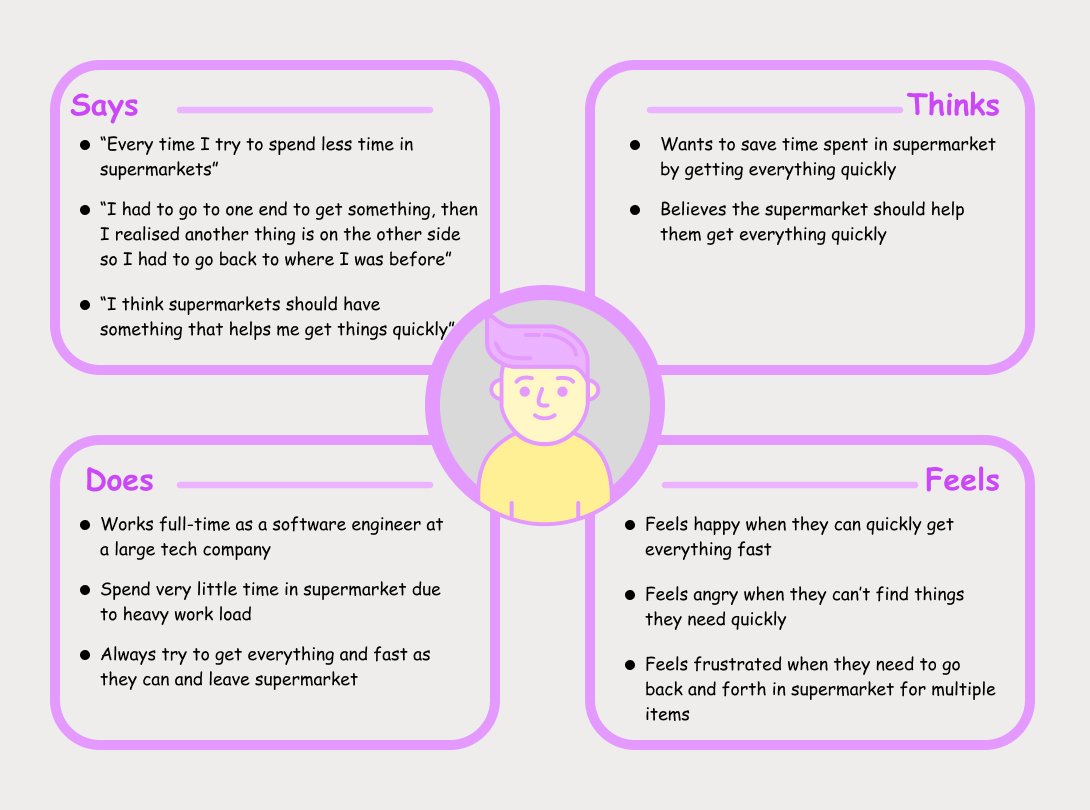
User Persona and Empathy Map
For the data I collected using the survey, I analysed and summarised them to generate a user persona that illustrates my solution’s target user group. I also created the empathy map to illustrate what my target users say, think, do, and feel.
Ideate Phase: Let’s Think Outside the Box!
Now, having determined my target users’ pain points and needs, I started ideating the possible solutions. I used rapid sketching to generate six potential solutions. I then refined my sketch for better visual quality. The six ideated solutions are shown below:
Ideated Solutions
The first solution I ideated was a pair of over-ear headphones. The supermarket provides users with the headphones which users can wear and listen for navigation and get to everything they need to buy quickly.
The second solution I was a navigation on user’s smart watch. Users can use their smart watch to navigate to everything they need quickly.
Almost every supermarket provides trolleys for users to put things in. I can also add a navigator to the trolleys so users can get everything quickly.
The in-store pickup option to save customers’ time. Users use their mobile app to order and pay for everything they need. All they need to do is come to supermarket and collect. A great time saver.
We often use navigators such as Google maps to help us get to places we want to be. I can employ this to a supermarket! Users can select everything they need before going to supermarket, and the navigator will calculate the shortest route to get everything guide users during the process.
Large supermarkets offer item delivery option. Users can order and pay for the items in advance and all they need to do is to wait for delivery driver to bring their ordered items to their door.
Which One is the Best?
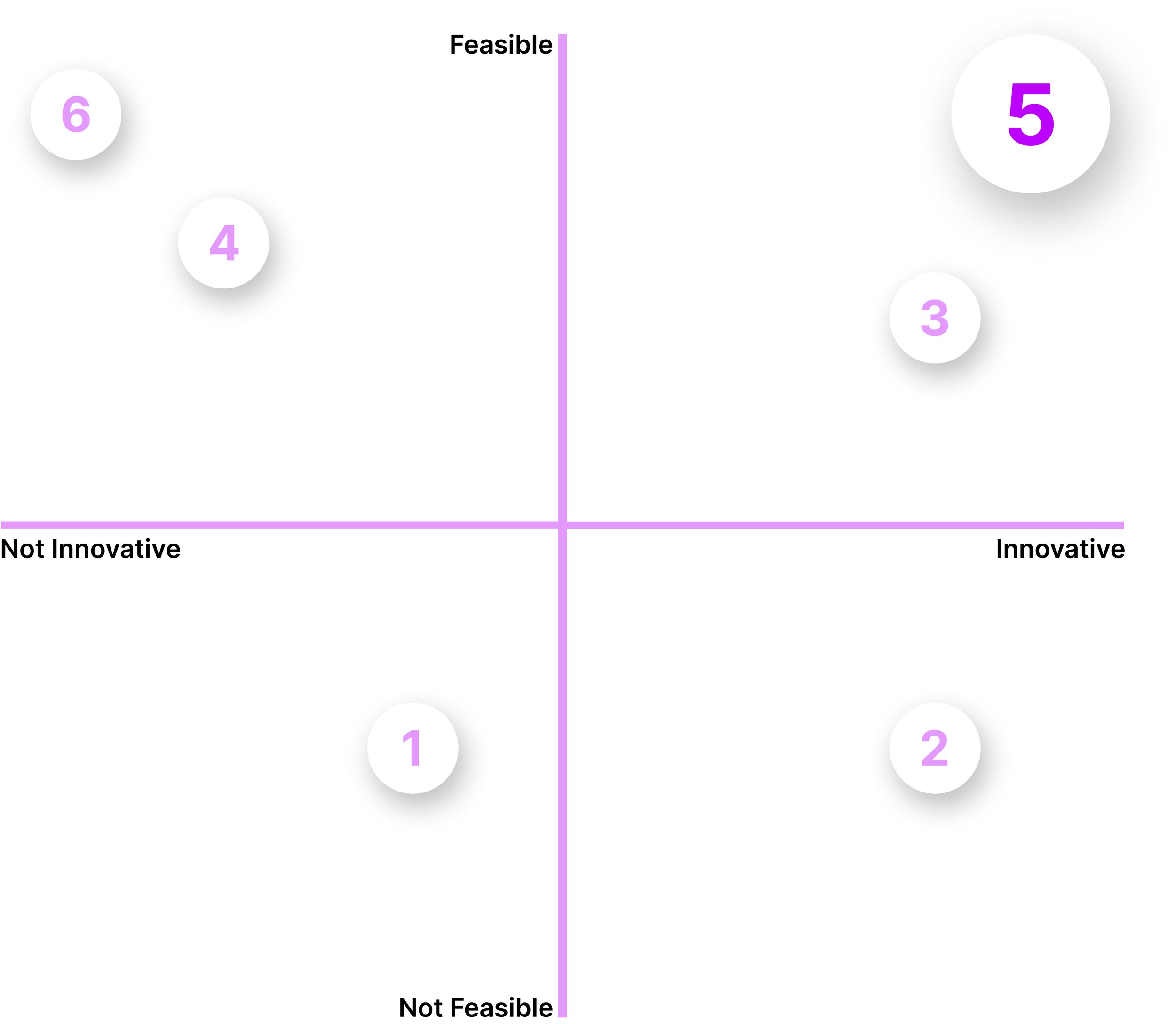
I conducted an evaluation session with 6 participants to evaluate each solution. I employed the 2x2 matrix evaluation methodology, taking feasibility and innovation as scales. Each participants ranked their solution preference. I collected the results to visualise of the matrix, finding that solution 5 (mobile navigator) was the outstanding idea. Therefore, I started working on creating the initial prototype of the mobile navigator.
Design Phase: Time to Put Idea into Reality!
Wireframe Sketching
I firstly sketched out the interaction flow of the navigator. The sketched version illustrates the process from user starts selecting the items needed to completing the shopping process. User firstly selects the item category, after which they enter a second-level menu to select items. The navigator then helps user get everything using the shortest route.
I presented my sketched wireframe to 4 participants Critically, participants proposed two major points for improvement:
Allowing users to add or skip items in the mid way.
What if I suddenly want to add something after I start navigation? What if I need to skip anything I no longer need?”
“
Allowing users to pay for items in advance.
If users want to save time in supermarket surely they can pay for the items in advance to avoid queuing at checkout, right?
“
Low-Fidelity Prototype
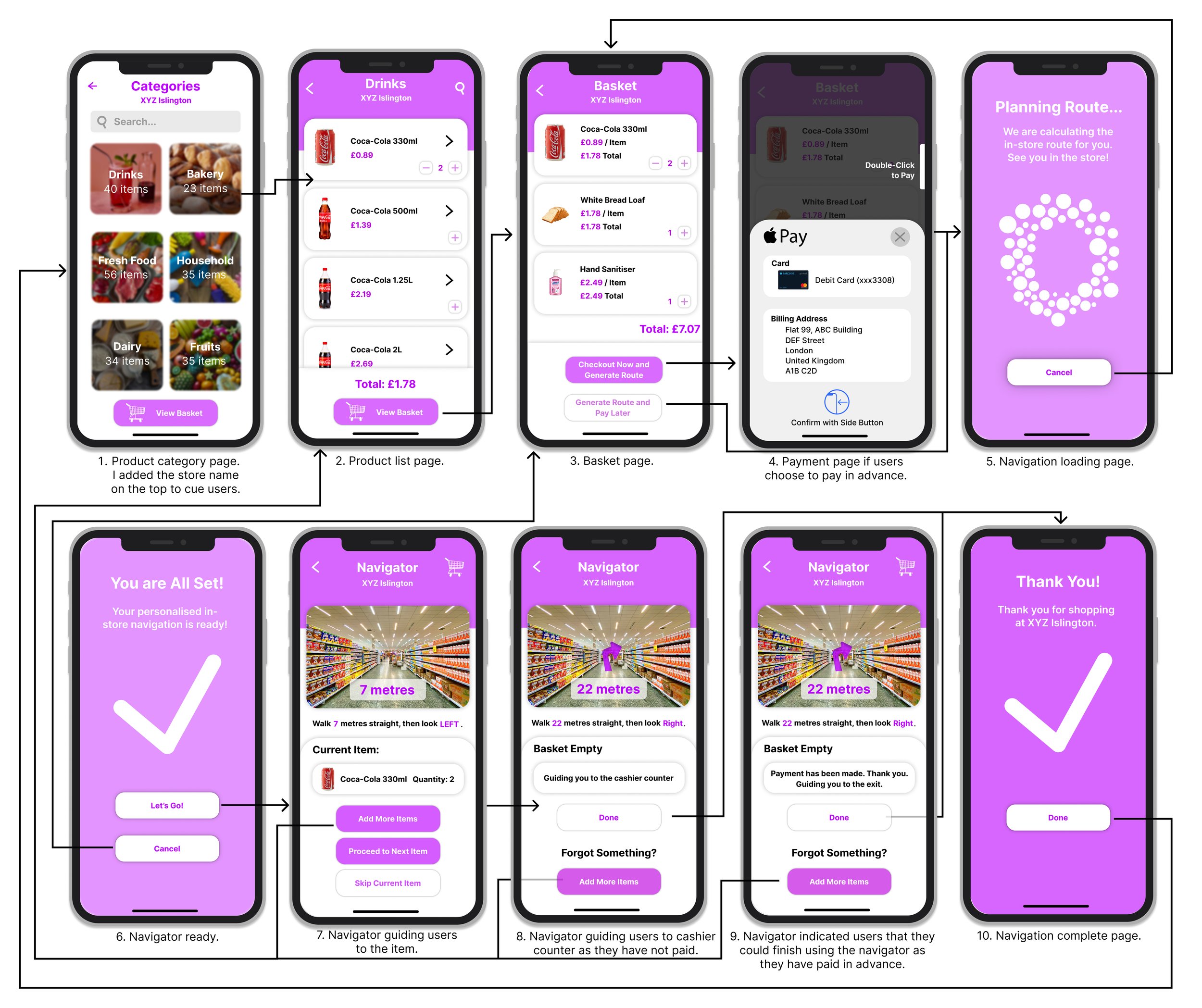
I refined the interaction flow and integrated into my low-fidelity prototype. The low-fidelity prototype brought users the “pre-payment” feature before navigation and the “add or skip item” feature during navigation.
Testing Phase: User is the Core
Low-Fidelity Prototype User Testing
I conducted the low-fidelity prototype user testing using paper prototype with 3 participants. I employed think aloud strategy, asking participants to speak out their mind when they were playing around the prototype and completing the interaction.
High-Fidelity Prototype
After user testing, I found that participants were very satisfied with both the “pay in advance” and “navigator” functions, saying that they would really save users’ time. However, 2 participants suggested that customers should also be given the option to pay at the counter just in case. Therefore, I noted the ground for improvement and started working on the high-fidelity prototype to further refine the functions.
Reflections
Designing in a User-Centred Way is Satisfying
A good product must be user centred. Considering what my users need and how I can use my creativity to solve their needs make me feel satisfied and offer me a sense of achievement, as through this process I am empathising and understanding my users, so that I can create something that can be really beneficial to them. I believe I found something I really enjoy, and I will continue develop my future creations in this manner.
Details Determine Success
Because I did not come from a design background, when completing the high-fidelity prototype of a product I can already feel an extreme sense of achievement. This feeling might stop me from iterating on a product. However, through this project I realised that even the high-fidelity prototype has ground for further improvement, because there is always something that I was not aware of when designing, and these improvements will continuously make a product even better.
Solely Completing a Project Needs Courage
I was once a bit nervous about this project because I have never started a UI/UX design project on my own. In the end, however, I decided to don’t think, just do, and along the way I witnessed how the project and myself became better and better each day. Completing this project needs time, effort, and courage, and I am confident that I can do even better in the future.
A Good Overall User Experience Needs More than Just a Good Product
The supermarket navigator I designed has the potential to reduce users’ time and effort needed to reach everything they need. However, this navigator could only work when there is good internet connection and good GPS signal. I am aware that good user experience does not just rely on good app functionality and design, but also excellent back-end support, such as server stability. The absence of either aspect could result in a poor user experience that brings more negative emotions to users.
Want to Explore More Projects?
Project “Binni”
A UX research and design group project for a portable smart bin named “Binni”